
HTML: If you’re in the digital age, having a professional and attractive website is a must for businesses and people. HTML, or HyperText Markup Language, is the basis for all websites. This language is used by web browsers to interpret and display the information on a webpage. This guide is the ultimate resource for both beginners and experienced web developers to learn HTML and create amazing websites.
Basics of HTML
Before diving into the world of HTML, it’s essential to grasp the basics. HTML is a markup language that uses tags to define the structure and content of a webpage. These tags are enclosed in angle brackets and are written in plain text. HTML documents are made up of elements, which are defined by opening and closing tags. The beginning tag denotes the beginning of an element, and the ending tag signifies its conclusion.
Structure of an HTML Document
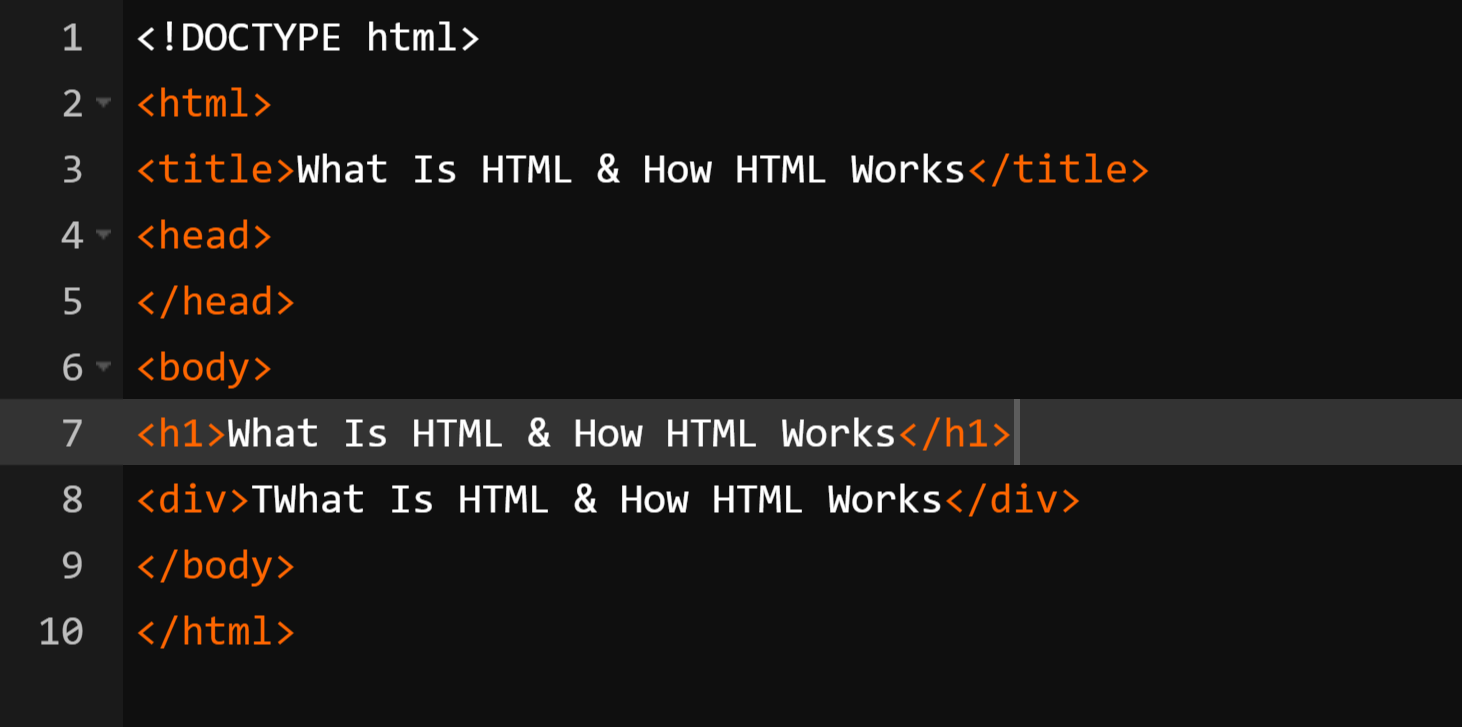
Every HTML document follows a specific structure to ensure proper rendering by web browsers. It begins with the <!DOCTYPE html> declaration, which tells the browser that the document is written in HTML5. The <html> element serves as the root element and contains all other elements. Inside the <html> element, you will find the <head> <body> elements. The <head> element includes meta-information about the document, such as the title and character encoding. The <body> element contains the visible content of the webpage.
HTML Tags and Elements
HTML tags are the building blocks of every webpage. Tags define the type and purpose of an element. For example, the <h1> tag is used to create a heading, while the <p> tag is used for paragraphs. HTML tags can have attributes, which provide additional information about the element. Attributes are placed inside the opening tag and consist of a name and a value. The value is enclosed in quotation marks.
HTML Attributes and Their Importance
HTML attributes enhance the functionality and appearance of elements. They can be used to specify the size, color, alignment, and other properties of an element. For example, the href attribute is used in the <a> tag to define the URL of a link. The src attribute is used in the <img> tag to specify the source of an image. Understanding and utilizing attributes correctly is essential for creating visually appealing and interactive websites.
Creating Headings and Paragraphs in HTML
Headings and paragraphs are fundamental elements in HTML for organizing and presenting content. Headings range from <h1> to, with <h1> being the highest level and <h6> the lowest. By using appropriate headings, you can structure your content and improve its readability. Paragraphs are created using the <p> tag. To emphasize certain words or phrases, you can use the <strong> or <em> tags, respectively, which render the text in bold or italic.
Formatting Text with HTML
HTML offers various tags to format and style text. The <strong> and <em> tags, as mentioned earlier, are used for emphasizing text. The <u> tag underlines the enclosed text, while the <s> tag strikes through it. To create superscript and subscript text, you can use the <sup> and <sub> tags, respectively. Additionally, the <blockquote> tag is used to highlight quoted text, and the <code> tag is used to display code snippets.
Adding Links and Images to Your HTML Page
Links and images are essential components of a webpage. To create a hyperlink, you use the <a> tag and specify the URL in the href attribute. You can also add a title to the link using the title attribute. Images can be inserted using the <img> tag. The src attribute is used to define the source URL of the image, while the alt attribute provides alternative text that is displayed if the image fails to load. Adding meaningful links and visually appealing images enhances the user experience of your website.
Creating Lists in HTML
Organizing information in a structured way can be achieved through the use of lists. HTML provides three different types of lists: ordered, unordered, and definition. Ordered lists are created using the <ol> tag and consist of numbered items. Unordered lists, on the other hand, are created using the <ul> tag and consist of bullet-pointed items. Definition lists use the <dl>, <dt>, and <dd> tags to define terms and their corresponding definitions. Properly utilizing lists improves the readability and organization of your content.
Tables in HTML
Tables are powerful tools for displaying data in a structured format. In HTML, tables are created using the <table>, <tr>, and <td> tags. The <table> tag defines the table itself, while the <tr> tag represents a table row. Within each row, you use the <td> tag to define individual cells. By combining rows and cells, you can create complex tables with multiple rows and columns. Tables are particularly useful for showcasing data and improving the visual presentation of information.
Forms and Input Fields in HTML
Forms allow users to interact with a webpage by entering information and submitting it to a server. Using HTML, users can interact with webpages by filling out forms containing elements such as text fields, checkboxes, radio buttons, and dropdown menus. Once the form is complete, it can be submitted to a server.
Each form element is represented by a specific tag, such as <input>, <textarea>, <select>, and <button>. By using these tags and their corresponding attributes, you can create user-friendly forms that collect and validate data effectively.
HTML5 and Its New Features
HTML5 is the latest version of HTML and introduces new features and enhancements for web development. Some notable features of HTML5 include semantic elements like <header>, <nav>, and <footer>, which provides a clearer structure to webpages. HTML5 also includes support for audio and video elements, allowing developers to embed multimedia content directly into their websites. Additionally, HTML5 introduces new form input types, such as <email>, <url>, and <date>, which improves user experience and data validation.
Best Practices for HTML Coding
When writing HTML code, it’s essential to follow best practices to ensure clean and maintainable markup. One best practice is to use proper indentation and formatting to enhance code readability. Another best practice is to use semantic HTML tags to provide meaningful structure to your content. It’s also important to use descriptive and concise names for classes and IDs to improve code clarity. Commenting on your code and organizing it logically can also make it easier to understand and maintain.
How HTML Works with CSS and JavaScript
HTML forms the foundation of a website and is often used in combination with other programming languages such as CSS and JavaScript to create interactive and dynamic pages. CSS is used to customize the look of the HTML content, enabling you to adjust the colors, fonts, layout, and other visual aspects of your webpage. JavaScript, on the other hand, adds interactivity and functionality to your website by enabling client-side scripting. Understanding how these technologies work together is essential for creating modern and engaging web experiences.
Tools and Resources for Mastering HTML
To master HTML, it’s important to have the right tools and resources at your disposal. Text editors like Sublime Text, Visual Studio Code, and Atom can greatly enhance your coding experience by providing syntax highlighting, autocompletion, and other helpful features. Online resources such as W3Schools and Mozilla Developer Network (MDN) offer comprehensive documentation and tutorials on HTML. Additionally, online coding platforms like CodePen and JSFiddle allow you to experiment with HTML, CSS, and JavaScript in a sandbox environment.
Mastering HTML is the first step towards becoming a proficient web developer. By understanding the basics, utilizing HTML tags and attributes effectively, and following best practices, you can create stunning websites that captivate your audience. Remember to leverage the power of CSS and JavaScript to enhance your HTML code and create dynamic web experiences. With the right tools and resources, your journey to becoming an HTML master will be both enjoyable and rewarding. So go ahead, start coding, and unleash your creativity with HTML.
Frequently Asked Questions (FAQ) About HTML
What in HTML mean?
HTML stands for HyperText Markup Language. It is the standard markup language used to create web pages and web applications. “HyperText” refers to the linking structure that allows users to navigate through the web, while “Markup Language” refers to the set of tags and attributes used to define elements and structure on a web page.
How to create HTML code?
To create HTML code, you’ll need a text editor like Notepad, Sublime Text, or Visual Studio Code. You can write your HTML code in this editor and save the file with an .html extension.
How do you write HTML format?
HTML is written using tags to define elements like paragraphs, headings, links, images, etc. Each element is encapsulated between an opening tag and a closing tag.
How do you download HTML?
You can download an HTML file just like any other file. If you are trying to download the HTML source of a web page, you can do so by right-clicking on the page, selecting “View Page Source” or “Inspect Element”, and then copying the HTML.
What is HTML format?
The HTML format refers to the structure and syntax defined by the HTML specification, which dictates how to use tags, attributes, and other elements to create a web page.
Is HTML a programming language?
No, HTML is not a programming language. It is a markup language used for structuring content on the web.
How many tags are in HTML?
The number of tags can vary depending on the version of HTML you are using. HTML5, the latest version as of my last update in September 2021, has around 140 tags.
What are the basics of HTML?
The basics of HTML include understanding elements and tags, attributes, nesting, and document structure.
How many types of HTML are there?
Historically, there have been several versions of HTML, such as HTML 2.0, HTML 3.2, HTML 4.01, and the current standard, HTML5. These aren’t “types” of HTML but rather versions.
Where to write HTML?
You can write HTML code in any text editor. Specialized code editors like Sublime Text, Visual Studio Code, or Atom provide syntax highlighting and other features that make it easier to write HTML.
Is HTML a file format?
HTML is a markup language, not a file format. However, HTML code is typically saved in files with an .html or .htm extension.
Which HTML tag for text?
Text in HTML can be encapsulated in various tags depending on its function or style, such as <p> for paragraphs and <h1>, <h2>, <h3>, etc., for headings.
How do I use HTML files?
Once you’ve created an HTML file, you can open it using a web browser. Just double-click the file, or right-click and choose “Open with” and select a web browser.
How to edit an HTML file?
You can edit an HTML file using any text editor. Open the file in the editor, make your changes, and then save the file. Refresh the browser to see the updated content.
How to learn HTML easy?
Learning HTML is relatively straightforward. Start with a good tutorial or online course, practice by creating simple web pages, and gradually move on to more complex projects.
What is HTML size?
“HTML size” could refer to the file size of the HTML document or the dimensions of elements as rendered on the web page.
What is HTML file size?
This refers to the size of the HTML file itself, usually measured in bytes, kilobytes (KB), or megabytes (MB).
Why is it called HTML?
HTML stands for “HyperText Markup Language.” “HyperText” refers to text that contains links to other texts, while “Markup Language” indicates that it is a language that uses markup tags to describe elements and structure.
What type of language is HTML?
HTML is a markup language. It is not a programming language, as it doesn’t include logic or functionalities to perform operations like conditional statements or loops.
How do I start an HTML file?
To start an HTML file, open a text editor, type the basic HTML structure, and save the file with an .html extension.
Is CSS a language?
Yes, CSS (Cascading Style Sheets) is a stylesheet language used to describe the look and formatting of HTML documents.
What are the 4 main tags in HTML?
The four main tags often considered the backbone of an HTML document are <!DOCTYPE html>, <html>, <head>, and <body>.
What is HTML for example?
HTML is used to create web pages. A simple example includes elements like <html>, <head>, <body>, <h1>, and <p>.
What is a tag example?
In HTML, a tag is used to define an element. For example, the <p> tag is used to define a paragraph.
What is the main structure of HTML?
The main structure of an HTML document consists of the <!DOCTYPE> declaration, the <html> element, and inside it, the <head> and <body> elements.
Who created HTML?
HTML was created by Sir Tim Berners-Lee while he was working at CERN.
How does HTML work?
HTML works by providing a set of markup tags that a web browser interprets to render a visual representation of a web page.
What are the advantages of HTML?
Advantages include ease of use, widespread adoption, flexibility, SEO-friendliness, low cost, and platform independence.
What are the 2 types of HTML elements?
HTML elements can be categorized into block-level elements and inline elements.
Where is HTML mainly used?
HTML is mainly used for creating web pages and web applications.
What is the best for HTML?
Best practices include declaring the, using semantic tags, validating your HTML, and separating HTML from CSS and JavaScript.
Where was HTML invented?
HTML was invented at CERN, the European Organization for Nuclear Research.
Why was HTML invented?
HTML was invented to facilitate the sharing of scientific documents and data.
Is HTML5 a software?
No, HTML5 is not software. It is the fifth version of the HTML standard.
Is HTML a text file?
Yes, an HTML file is essentially a text file with an .html or .htm extension.
How to write a table in HTML?
Use the <table> element, with <tr> for rows and <td> for data cells.
How to insert an image in HTML?
Use the <img> tag and specify the image source with the src attribute.
How to insert URL in HTML?
Use the anchor <a> tag and the href attribute to insert a URL.
How to insert a list in HTML?
Use ordered (<ol>) or unordered (<ul>) lists with list items (<li>).
How to use HTML in Notepad?
Write or paste your HTML code in Notepad and save the file with an .html extension.
How do I view HTML code?
Right-click on an empty area of a web page and select “View Page Source” or “Inspect Element”.
What is the size in CSS?
In CSS, “size” can refer to dimensions like width, height, and font size.
What font size in HTML?
Font size is best set using CSS with the font-size property.
What is the big tag in HTML?
The <big> tag is obsolete in HTML5. Use CSS for text styling.
Which is the largest version of HTML?
HTML5 is the latest and most feature-rich version of HTML as of my last update in September 2021.

